
Você pode ter um site para seu local, organização beneficente, equipe esportiva local ou algo semelhante onde você compartilharia uma programação de eventos . Liste esses eventos no Google Agenda e você poderá obter facilmente o código para incorporar o calendário para que todos vejam.
Obtenha o código de incorporação do Google Agenda
Vá para o Google Agenda no seu navegador, faça login e clique no ícone de engrenagem no canto superior direito para abrir o menu Configurações. Selecione “Configurações”.

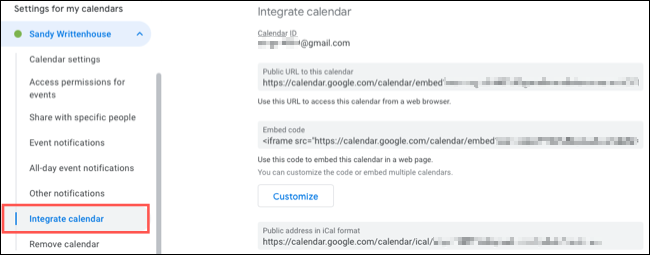
Na tela Configurações, escolha um calendário à esquerda abaixo de Configurações para meus calendários, se você tiver mais de um. Em seguida, escolha “Integrar Calendário” ou role até a seção à direita.

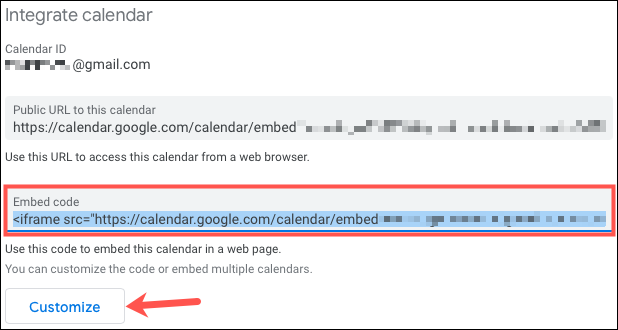
Você verá um bloco de código na área Embed Code. Você pode simplesmente selecionar e copiar este código para inserir seu Google Agenda com as configurações padrão.
Se você quiser fazer alterações na aparência, calendários exibidos, cor ou tamanho, clique em “Personalizar” para alterar o código.

Personalize o código
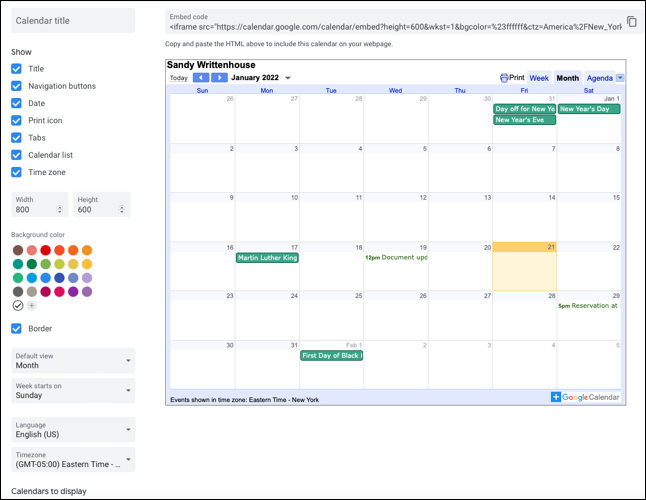
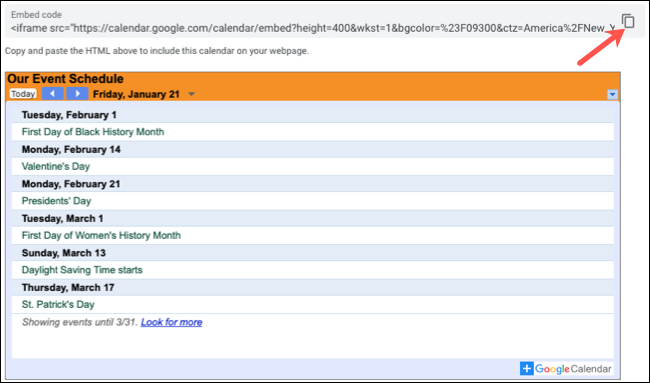
Depois de clicar no botão Personalizar para o Código de incorporação, seu navegador abre uma nova guia. Aqui, você verá o mesmo código de incorporação na parte superior com uma visualização do seu calendário abaixo.
À esquerda, estão suas opções de personalização . Isso permite que você defina a aparência e o tamanho exatos do calendário desejado.

Título do Calendário : Começando no canto superior esquerdo, você pode inserir um Título do Calendário. Isso substitui o nome padrão do seu calendário.

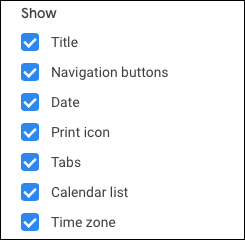
Mostrar : em seguida, você verá várias opções abaixo de Mostrar. Por padrão, todos os itens estão marcados, mas você pode desmarcar aqueles que não deseja exibir no calendário. Isso inclui coisas como o título, botões de navegação, ícone de impressão e data.

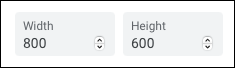
Tamanho : se você tiver um tamanho específico que deseja incorporar em seu site, poderá ajustá-lo para o calendário. Insira a Largura e a Altura ou use as setas para aumentar ou diminuir esses tamanhos em pixels.

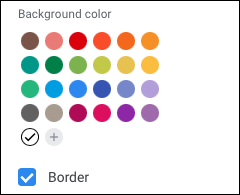
Cor de fundo : Se você deseja adicionar um toque especial ao seu calendário, pode escolher uma cor de fundo para a seção superior.
Borda : Marque a caixa Borda se quiser incluir uma ao redor do calendário.

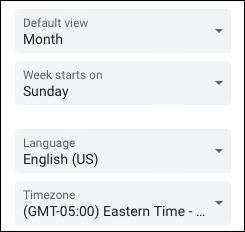
Configurações do calendário : você verá as configurações do calendário para a visualização padrão (semana, mês, agenda), início da semana em, idioma e fuso horário . Use a caixa suspensa abaixo de qualquer uma dessas configurações para alterar a aparência do seu calendário.

Calendários para exibir : Por último, você pode escolher mais de um calendário para exibir, se desejar. Se for para um site de família, você pode incluir Família e Aniversários , por exemplo.

Com cada ajuste que você faz nos itens acima, o Código de incorporação na parte superior muda para acomodar essas alterações. Dê alguns segundos para atualizar com cada alteração.
Quando estiver satisfeito com a aparência e as configurações do seu calendário, clique no ícone Copiar no lado direito da caixa Incorporar código. Isso coloca o código em sua área de transferência para você colar onde for necessário.

Lembre-se de que o processo para colar ou inserir esse código em seu site ou blog depende do serviço ou aplicativo que você usa. Consulte a documentação do seu serviço para obter ajuda no processo de incorporação.
Para saber mais, veja como compartilhar o Google Agenda com pessoas específicas .


