
Seu navegador envia seu agente de usuário para cada site ao qual você se conecta. Já escrevemos sobre como mudar o agente do usuário do seu navegador – mas o que exatamente é um agente do usuário, afinal?
Um agente de usuário é uma “string” – ou seja, uma linha de texto – que identifica o navegador e o sistema operacional para o servidor web. Isso parece simples, mas os agentes do usuário se tornaram uma bagunça com o tempo.
Índice
O básico
Quando seu navegador se conecta a um site, ele inclui um campo User-Agent em seu cabeçalho HTTP. O conteúdo do campo do agente do usuário varia de navegador para navegador. Cada navegador tem seu próprio agente de usuário distinto. Essencialmente, um agente de usuário é uma maneira de um navegador dizer “Oi, sou o Mozilla Firefox no Windows” ou “Oi, sou o Safari em um iPhone” para um servidor da web.
O servidor da web pode usar essas informações para servir diferentes páginas da web para diferentes navegadores da web e diferentes sistemas operacionais. Por exemplo, um site pode enviar páginas móveis para navegadores móveis, páginas modernas para navegadores modernos e uma mensagem “atualize seu navegador” para o Internet Explorer 6.
Examinando os agentes do usuário
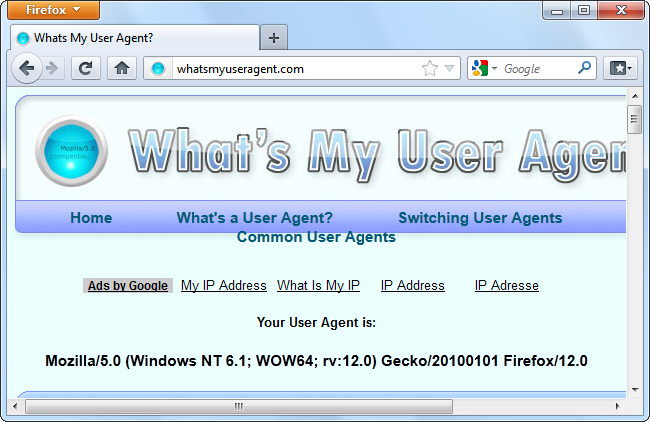
Por exemplo, este é o agente do usuário do Firefox no Windows 7:
Mozilla / 5.0 (Windows NT 6.1; WOW64; rv: 12.0) Gecko / 20100101 Firefox / 12.0

Este agente de usuário informa bastante ao servidor da web: o sistema operacional é o Windows 7 (codinome Windows NT 6.1), é uma versão de 64 bits do Windows (WOW64) e o navegador em si é o Firefox 12.
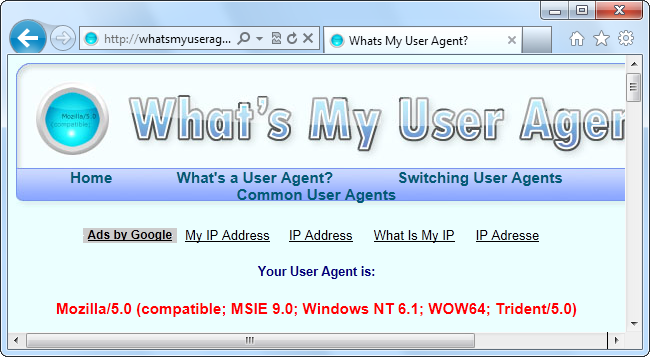
Agora, vamos dar uma olhada no agente do usuário do Internet Explorer 9, que é:
Mozilla / 5.0 (compatível; MSIE 9.0; Windows NT 6.1; WOW64; Trident / 5.0)

A string do agente do usuário identifica o navegador como IE 9 com o mecanismo de renderização Trident 5. No entanto, você pode notar algo confuso – o IE se identifica como Mozilla.
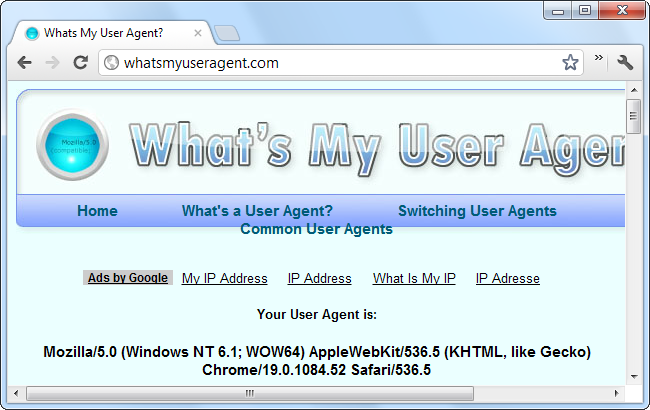
Voltaremos a isso em um minuto. Primeiro, vamos examinar o agente do usuário do Google Chrome também:
Mozilla / 5.0 (Windows NT 6.1; WOW64) AppleWebKit / 536.5 (KHTML, como Gecko) Chrome / 19.0.1084.52 Safari / 536.5

A trama se complica: o Chrome está fingindo ser o Mozilla e o Safari. Para entender o porquê, teremos que examinar o histórico dos agentes do usuário e navegadores.
A bagunça da string do agente do usuário
O Mosaic foi um dos primeiros navegadores. A string do agente do usuário era NCSA_Mosaic / 2.0. Mais tarde, veio o Mozilla (mais tarde renomeado como Netscape), e seu agente de usuário foi o Mozilla / 1.0. O Mozilla era um navegador mais avançado do que o Mosaic – em particular, ele suportava frames. Os servidores da Web verificaram se o agente do usuário continha a palavra Mozilla e enviaram páginas contendo frames aos navegadores Mozilla. Para outros navegadores, os servidores web enviaram as páginas antigas sem frames.
Eventualmente, o Internet Explorer da Microsoft apareceu e também suportava frames. No entanto, o IE não recebe páginas da web com frames, porque os servidores da web apenas os enviam para os navegadores Mozilla. Para corrigir este problema, a Microsoft adicionou a palavra Mozilla ao seu agente de usuário e acrescentou informações adicionais (a palavra “compatível” e uma referência ao IE). Os servidores da Web ficaram felizes em ver a palavra Mozilla e enviaram ao IE as páginas da web modernas. Outros navegadores que vieram depois fizeram a mesma coisa.

Eventualmente, alguns servidores procuraram a palavra Gecko – o mecanismo de renderização do Firefox – e disponibilizaram aos navegadores Gecko páginas diferentes das dos navegadores mais antigos. KHTML – originalmente desenvolvido para o Konquerer no desktop KDE do Linux – adicionou as palavras “como o Gecko” para que também obtivessem as páginas modernas projetadas para o Gecko. O WebKit era baseado em KHTML – quando foi desenvolvido, eles adicionaram a palavra WebKit e mantiveram a linha original “KHTML, like Gecko” para fins de compatibilidade. Dessa forma, os desenvolvedores de navegadores continuaram adicionando palavras aos seus agentes de usuário ao longo do tempo.
Os servidores da Web não se importam realmente com a string exata do agente do usuário – eles apenas verificam se ela contém uma palavra específica.
Usos
Os servidores da Web usam agentes de usuário para vários fins, incluindo:
- Servindo diferentes páginas da web para diferentes navegadores. Isso pode ser usado para o bem – por exemplo, para servir páginas da web mais simples para navegadores mais antigos – ou mal – por exemplo, para exibir uma mensagem “Esta página da web deve ser visualizada no Internet Explorer”.
- Exibindo conteúdo diferente para sistemas operacionais diferentes – por exemplo, exibindo uma página reduzida em dispositivos móveis.
- Coleta de estatísticas que mostram os navegadores e sistemas operacionais em uso por seus usuários. Se você já viu estatísticas de participação de mercado do navegador, é assim que elas são adquiridas.
Os bots de rastreamento da Web também usam agentes de usuário. Por exemplo, o rastreador da web do Google se identifica como:
Googlebot / 2.1 (+ http: //www.google.com/bot.html)
Os servidores da Web podem dar tratamento especial aos bots – por exemplo, permitindo que eles passem por telas de registro obrigatórias. (Sim, isso significa que às vezes você pode ignorar as telas de registro configurando seu agente de usuário para o Googlebot.)
Os servidores da Web também podem dar ordens a bots específicos (ou todos os bots) usando o arquivo robots.txt. Por exemplo, um servidor da web pode dizer a um bot específico para ir embora ou dizer a outro bot para indexar apenas certas áreas do site. No arquivo robots.txt, os bots são identificados por suas strings de agente do usuário.

Todos os principais navegadores contêm maneiras de definir agentes de usuário personalizados , para que você possa ver o que os servidores da web enviam para navegadores diferentes. Por exemplo, defina seu navegador de desktop para uma string de agente de usuário de navegador móvel e você verá as versões móveis de páginas da web em seu desktop.


