Se você adora o modo escuro para uma navegação noturna agradável e também adora o Mozilla Firefox, provavelmente já se deparou com um problema: abrir novas guias e carregar novas páginas cega você. Veja como tornar novas guias compatíveis com o modo escuro.
Índice
O modo escuro é ótimo, mas o “flash” branco não é
Há um problema com o modo escuro do Firefox que persiste, apesar de várias correções de bugs nos últimos anos. Se você não é um usuário dedicado do modo escuro, talvez não esteja familiarizado com esse problema. Se você está — e eu certamente estou — você provavelmente está emocionado ao descobrir que existe uma solução simples que funciona independentemente de o bug ser totalmente eliminado ou não.
O problema? Mesmo se você tiver o Firefox no modo escuro , sempre que você abre uma nova guia em branco, ela fica incrivelmente branca.
Pior ainda, mesmo quando você carrega uma página da web que suporta o modo escuro, há um breve “flash” onde o fundo branco padrão emite uma luz branca brilhante para você antes que a página carregue.
Isso pode não parecer o fim do mundo, mas quando você ajusta cuidadosamente seu espaço de trabalho especificamente para evitar que seu monitor muito brilhante atinja seu rosto com luz branca brilhante, é um pouco chocante.
Portanto, esqueça de se assustar tarde da noite enquanto trabalha pacificamente no modo escuro. Vamos implantar uma solução simples para garantir que esses ataques furtivos de alto lúmen sejam coisa do passado.
Esqueça as extensões do navegador, modifique seu Chrome
Quando se trata de seu navegador, se você pode resolver algo da maneira mais simples possível e com o mínimo de risco, então é sempre o melhor. As extensões do navegador são um pesadelo de segurança e privacidade .
Embora você não precise evitá-los totalmente, é aconselhável limitar-se apenas a complementos e extensões que sejam devidamente revisados e verificados. É sempre uma aposta segura evitar extensões aleatórias de autores desconhecidos.
Com isso em mente, ficamos muito felizes em encontrar uma maneira incrivelmente simples de resolver nosso problema sem ter que procurar (e revisar o código de) uma extensão personalizada codificada para a tarefa.
A solução? Aproveitando uma pequena e útil ferramenta de modificação do navegador integrada no Firefox, o
userChrome.css e
userContent.css arquivos.
Se você separar o primeiro nome do arquivo, terá uma ideia do que estamos prestes a fazer: é uma folha de estilos fornecida pelo usuário para o cromo do navegador. (Na verdade, o navegador Chrome tem o nome do navegador chrome, e isso é meio que uma piada .) Também, em nome do rigor, modificaremos o
userContent.css , também.
Habilitar suporte a estilo legado
Antes de mais nada, precisamos ativar uma configuração para que nosso pequeno ajuste realmente tenha efeito. Se você não seguir esta etapa, você estará arrancando os cabelos de frustração quando nenhuma das mudanças que fizermos fizer alguma coisa.
Inicie o Firefox e digite
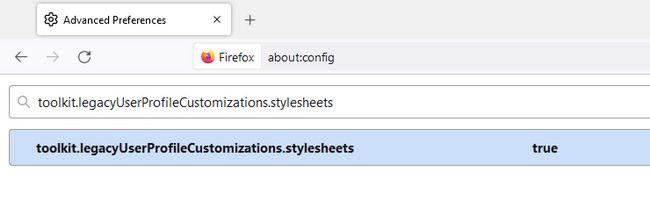
about:config na barra de endereço. Ignore o aviso se ele aparecer. Use a caixa de pesquisa para pesquisar
toolkit.legacyUserProfileCustomizations.stylesheets . O valor padrão é falso, clique duas vezes na entrada para defini-la como verdadeira.
Localize o diretório do seu perfil
Primeiro, precisamos localizar onde estão os arquivos de configuração de sua instalação específica do Firefox. Inicie o Firefox e digite
about:profiles na barra de endereço. Isso listará todos os seus perfis do navegador Firefox e fornecerá um link direto e útil para o diretório raiz do seu perfil.
Selecione o perfil no qual deseja realizar este ajuste no modo escuro e clique no botão “Abrir pasta” próximo à entrada da lista para “Diretório raiz”.
Para usuários do Windows, este diretório será semelhante a
C:\Users\[YourUserName]\AppData\Roaming\Mozilla\Firefox\Profiles\[ProfileName] onde YourUserName é o seu nome de usuário do Windows e ProfileName é uma string alfanumérica gerada pelo Firefox como
fxxd088p.default-release .
Crie diretórios e arquivos de estilo do Chrome
Se você procurar soluções de folhas de estilo para este problema específico, existem diversas variações flutuando por aí—algumas desnecessariamente complexas—mas temos usado os trechos de código muito simples compartilhados pelo usuário do github gmolveau há anos com grande sucesso e recomendo que você faça o mesmo.
Dentro do diretório de perfil, crie um novo subdiretório chamado
chrome . Estaremos criando dois arquivos de folhas de estilo nesse diretório.
Crie um novo documento de texto em branco nesse diretório e cole o seguinte código nele:
tabbrowser tabpanels { cor de fundo: rgb(19,19,20) !important; }navegador { cor de fundo: #131314 !importante; }
Salve o arquivo com o nome userChrome.css. Este trecho de código corrigirá a oscilação branca brilhante que ocorre entre o carregamento da página.
Crie outro documento de texto em branco e cole este código:
@-moz-document url-prefix(about:blank) {html > corpo: vazio {
cor de fundo: rgb(19,19,20) !importante;
}
}
@-moz-document url(about:blank) {
html > corpo: vazio {
cor de fundo: rgb(19,19,20) !importante;
}
}
Salve o arquivo com o nome userContent.css. Este trecho de código garantirá que as guias em branco sejam de um cinza muito escuro e não de um branco brilhante.
Você pode substituir o cinza silenciado por qualquer cor desejada usando códigos RGB e hexadecimais apropriados. Se você quiser preto azeviche, por exemplo, poderá substituir cada instância de 19,19,20 acima por 0,0,0 e cada instância de #131314 por #0A0A0A.
Ou, se você quiser votar a favor da anarquia total, supomos, você poderia escolher o verde neon 117,225,51 #75FF33:. Seja qual for o seu desejo de cor, você pode usar um seletor RGB simples para selecionar os códigos corretos.
Depois de criar os arquivos, basta reiniciar o Firefox para que as alterações tenham efeito (se não entrarem em vigor, certifique-se de ativar o suporte legado conforme descrito na primeira etapa).
Agora você pode testá-lo. Você pode verificar a cor da guia em branco na instalação do Firefox digitando about:blankna barra de endereço.
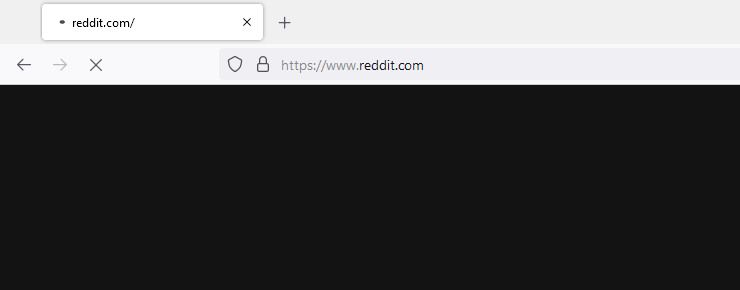
Testar o carregamento da página “flash” é um pouco mais complicado. A maneira mais fácil de testar é visitar uma página da web e abrir alguns links dessa página em novas guias.
Às vezes é difícil de detectar, especialmente em uma conexão rápida com uma página da web otimizada, mas se você carregar algumas, deverá conseguir detectar a mudança de cor — na captura de tela acima, você pode ver como o flash de cor entre o carregamento da página não é mais branco, mas sim o cinza suave que selecionamos.
Se, depois de tudo isso, você realmente tem o modo escuro em mente, agora é o momento perfeito para ativar o modo escuro em qualquer lugar .